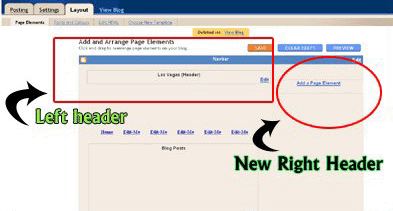
 [FD's BlOg] - Có bạn sẽ thắc mắc là làm sao để chèn Box search vào header. Tất nhiên là được, nhưng trước khi làm điều này bạn phải chia header của bạn thành 2 hay 3 cột khác nhau.
[FD's BlOg] - Có bạn sẽ thắc mắc là làm sao để chèn Box search vào header. Tất nhiên là được, nhưng trước khi làm điều này bạn phải chia header của bạn thành 2 hay 3 cột khác nhau.Có nhiều cách khác nhau để chia cột cho header, ở đây mình sẽ chỉ hướng dẫn với template Magazine template 1. Vì vậy bạn nào muốn làm việc này thì hãy tạo một blog mới, sau đó chèn template Magazine template 1 vào blog của mình, hay có thể thay đổi template cho blog cũ của mình. Có thể download template Magazine template 1 tại đây.
Bây giờ ta bắt đầu:
1. Đăng nhập blog
2. Vào Chỉnh sửa Code HTML
3. Tìm đọan code bên dưới
/* Header
===================================
*/
#header-wrapper {
width:900px;
margin:0 auto 0px;
background:$bgheadercolor url(http://ahom24.googlepages.com/magazine_01.jpg) no-repeat top center;
height:190px;
}
#header-inner {
width:900px;
background-position: center;
margin-$startSide: auto;
margin-$endSide: auto;
}
#header {
margin: 0px;
text-align: left;
color:$pagetitlecolor;
}
4. Thay thế chúng bằng đọan code sau:
/* Header
===================================
*/
#header-wrapper {
width:900px;
margin:0 auto 0px;
background:$bgheadercolor url(http://ahom24.googlepages.com/magazine_01.jpg) no-repeat top center;
height:190px;
}
#head-inner {
width:600px;
background-position: left;
margin-left: auto;
margin-right: auto;
float:left;
}
#header {
margin: 0px;
text-align: left;
color:#ffcc66;
}
#r_head{
width:300px;
float:left;
padding-top:10px;
}
5. Xuống thấp hơn tìm đọan code sau (hoặc tương tự):
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Test Blog (Header)' type='Header'/>
</b:section>
</div>
6. Thay thế chúng bằng đọan code sau:
<div id='header-wrapper'>
<div id='head-inner'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Test Blog (Header)' type='Header'/>
</b:section>
</div>
<div id='r_head'>
<b:section class='header' id='header2' preferred='yes'/>
</div>
</div>
7. Save template.
Như vậy đã xong
























em làm rồi mà nó cứ báo lỗi này anh à "Thông báo Tham số không hợp lệ trên nền trang: Biến số được sử dụng nhưng chưa được xác định. Thông tin đầu vào: bgheadercolor" chỉ em với!
à, sorry em, em sửa code này lại :
$bgheadercolor thành trị màu nền của header, ví dụ #fff chẳng hạn
/* Header
===================================
(Báo lỗi?)
/* Header
-----------------------------------------------
(Giữ nguyên, OK!)
Mình không rõ lắm, phản hồi để bạn biết. Cảm ơn Phan Dũng!
cho em hỏi cái anh ơi
__________________________________
/* Header
----------------------------------------------- */
.header-outer {
background: $(header.background.color) $(header.background.gradient) repeat-x scroll 0 -400px;
_background-image: none;
}
.Header h1 {
font: $(header.font);
color: $(header.text.color);
text-shadow: $(header.shadow.offset.left) $(header.shadow.offset.top) $(header.shadow.spread) rgba(0, 0, 0, .2);
}
.Header h1 a {
color: $(header.text.color);
}
.Header .description {
font-size: $(description.text.size);
color: $(description.text.color);
}
.header-inner .Header .titlewrapper {
padding: 22px $(header.padding);
}
.header-inner .Header .descriptionwrapper {
padding: 0 $(header.padding);
}
_________________________________________
của em nó ko giống như anh nói
Anh cho em hỏi, blog của em cũng giống như của Quang Sáng không có 2 đoạn code trên . Anh tư vấn giúp
http://tipgoogleplus.blogspot.com
admin cho em hỏi nếu thêm một cột vào trang bài viết thì phải làm sao
.header-outer {
margin: $(header.margin.top) 0 $(header.margin.bottom) 0;
background: $(header.background.color) $(header.background.gradient) repeat scroll 0 0;
}
.Header h1 {
font: $(header.font);
color: $(header.text.color);
text-shadow: 0 0 $(title.shadow.spread) #000000;
}
.Header h1 a {
color: $(header.text.color);
}
.Header .description {
font: $(description.font);
color: $(description.text.color);
}
.header-inner .Header .titlewrapper,
.header-inner .Header .descriptionwrapper {
padding-left: 0;
padding-right: 0;
margin-bottom: 0;
}
.header-inner .Header .titlewrapper {
padding-top: $(header.padding.top);
}
giúp em làm với doạn code này với.mà các anh phải hướng dẫn ngườ ta chủ yếu là thém simple có sẵn trong bloggẻ chớ
sao mình không tìm thấy đoạn code nào như thế để sửa nhỉ. chán!
Mẫu bạn áp dụng trên blog này thật là đẹp, bác Fandung tự tạo hay tải ở đâu về vậy? chia sẻ cho em với, em cung đang dùng blogspot mà không có thủ thuật hay nên chỉ sử dụng mẫu có sẵn thôi, nhìn xấu lắm, cũng muốn có một template đẹp thế này. Xin cảm ơn bác.
» Nội dung phải liên quan tới chủ đề bài viết.
»
[quote=AUTHOR name=fdquote]NỘI DUNG[/quote]
» Có thể sử dụng các thẻ <b>,<i>,<a>.
BlOg FD chính thức đóng comment của khách ẩn danh.
BlOg FD.