 [FD's BlOg] - Bài viết hướng dẫn một thủ thuật nhỏ thay đổi style cho bài viết, cụ thể sẽ sẽ di chuyển bộ đếm số comment lên ngang vị trí với link Read More. Ngòai ra, bài viết còn giúp bạn modify lại style cho tiện ích readmore và bộ đếm số comment.
[FD's BlOg] - Bài viết hướng dẫn một thủ thuật nhỏ thay đổi style cho bài viết, cụ thể sẽ sẽ di chuyển bộ đếm số comment lên ngang vị trí với link Read More. Ngòai ra, bài viết còn giúp bạn modify lại style cho tiện ích readmore và bộ đếm số comment.Có thể xem demo ở đây : http://fandung-test.blogspot.com
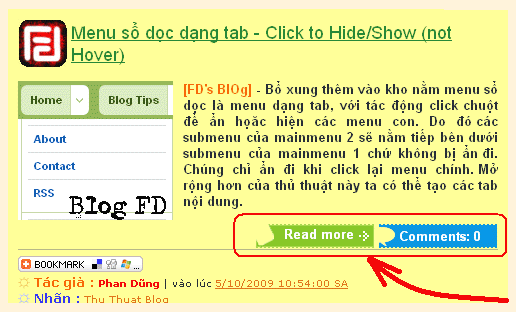
Có thể xem hình minh họa bên dưới:

Minh họa thủ thuật bằng hình vẽ:

Một lưu ý nhỏ, thủ thuật áp dụng cho những blog đã thêm tiện ích readmore...
☼ Đầu tiên ta sẽ move bộ đếm số comment của bài viết lên ngang hàng với link Readmore, và nằm phía sau nó.
1. Đăng nhập blog
2. Vào bố cục (Layout)
3. Vào chỉnh sửa code HTML(Edit code HTML) (nên download template trước khi làm)
4. Nhấp chọn mở rộng mẫu tiện ích (Expand Widget templates)
5. Tìm đến dọan code sau: (hoặc tương tự)
<span class='post-timestamp'>
<b:if cond='data:top.showTimestamp'>
<data:top.timestampLabel/>
<b:if cond='data:post.url'>
<a class='timestamp-link' expr:href='data:post.url' rel='bookmark' title='permanent link'><abbr class='published' expr:title='data:post.timestampISO8601'><data:post.timestamp/></abbr></a>
</b:if>
</b:if>
</span>
<span class='post-comment-link'>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:post.allowComments'>
<a class='comment-link' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><b:if cond='data:post.numComments == 1'>1 <data:top.commentLabel/><b:else/><data:post.numComments/> <data:top.commentLabelPlural/></b:if></a>
</b:if>
</b:if>
</span>
<span class='post-icons'>
<!-- email post links -->
<b:if cond='data:post.emailPostUrl'>
<span class='item-action'>
<a expr:href='data:post.emailPostUrl' expr:title='data:top.emailPostMsg'>
<img alt='' class='icon-action' height='13' src='http://www.blogger.com/img/icon18_email.gif' width='18'/>
</a>
</span>
6. Tìm đọan code bên dưới, và cut (copy và xóa) đọan code màu đỏ ở trên vào sau dòng code màu xanh (nó sẽ trông giống như bên dưới)
<div class='post-body entry-content'>
<data:post.body/>
<span class='readmore' ><a expr:href='data:post.url'>Read more...<a>
<span class='post-comment-link'>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:post.allowComments'>
<a class='comment-link' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><b:if cond='data:post.numComments == 1'>1 <data:top.commentLabel/><b:else/><data:post.numComments/> <data:top.commentLabelPlural/></b:if></a>
</b:if>
</b:if>
</span>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
7. Save template , như vậy ta đã xong bước move bộ đếm comment.
Sang bước kế tiếp là tạo các giao diện cho link read more và bộ đếm comment.
- Đầu tiên download gói hình ảnh này về: img.rar (gồm 3 file : reedmore-bg.gif, reedmore-hover.gif, commentbg.gif) up chúng lên host để lấy link.
- Tiếp theo chèn code CSS vào template:
+ Đăng nhập blog
+ Vào bố cục (Layout)
+ Vào chỉnh sửa code HTML
+ Chèn đọan code CSS bên dưới vào trên dòng ]]></b:skin>
width:118px;
height:24px;
float:left;
}
.more a{
width:90px;
height:24px;
display:block;
background:url(reedmore-bg.gif) 0 0 no-repeat #FEFEFE;
color:#fff;
font-size:13px;
font-weight:bold;
line-height:20px; padding:0 0 0 28px
}
.more a:hover{
background:url(reedmore-hover.gif) 0 0 no-repeat;
text-decoration:none;
}
.m-comment{
width:98px;
height:24px;
background:url(commentbg.gif) 0 0 no-repeat #FEFEFE;
color:#fff;
font-size:13px;
font-weight:bold;
line-height:24px;
text-decoration:none;
float:left;
padding:0 0 0 20px
}
.m-comment:hover{
color:#000;
}
- Thay link ảnh (code màu xanh) bằng link ảnh mà bạn đã up lên host.
- Khoan save template, tiếp tục tìm đến đọan code màu xanh & code màu đỏ (như phần ở trên), ta thêm một số code nhỏ nữa (code màu xanh) để hòan chỉnh thủ thuật.
<div class='post-body entry-content'>
<data:post.body/>
<span class='more'><a expr:href='data:post.url'>Read more...<a></span>
<span class='m-comment'>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:post.allowComments'>
<a class='comment-link' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><b:if cond='data:post.numComments == 1'>1 <data:top.commentLabel/><b:else/><data:post.numComments/> <data:top.commentLabelPlural/></b:if></a>
</b:if>
</b:if>
</span>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
- Save template. Như vậy đã xong.
Chúc các bạn thành công.






















hay quá. áp dụng thành công. tuy hơi cực chút xíu. thankxxx fandung.com Thế giới Sim 9x www.sim9x.co.cc
» Nội dung phải liên quan tới chủ đề bài viết.
»
[quote=AUTHOR name=fdquote]NỘI DUNG[/quote]
» Có thể sử dụng các thẻ <b>,<i>,<a>.
BlOg FD chính thức đóng comment của khách ẩn danh.
BlOg FD.