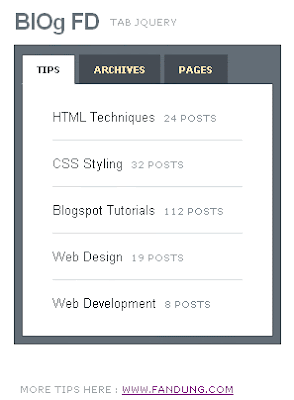
 [FD BlOg] - Sau một thời gian dài bỏ hoang BlOg FD, hôm nay mình sẽ trở lại với các bạn với một thủ thuật tạo tab nội dung. Thủ thuật này sẽ hướng dẫn các bạn tạo các tab nội dung đơn giản nhưng cũng không kém phần bắt mắt. Ở thủ thuật này mình sẽ hướng dẫn khung sườn để tạo tab nội dung, còn phần nội dung bên trong các tab các bạn sẽ tự mình thêm vào.
[FD BlOg] - Sau một thời gian dài bỏ hoang BlOg FD, hôm nay mình sẽ trở lại với các bạn với một thủ thuật tạo tab nội dung. Thủ thuật này sẽ hướng dẫn các bạn tạo các tab nội dung đơn giản nhưng cũng không kém phần bắt mắt. Ở thủ thuật này mình sẽ hướng dẫn khung sườn để tạo tab nội dung, còn phần nội dung bên trong các tab các bạn sẽ tự mình thêm vào.
Và bên dưới là code của thủ thuật: (các bạn tạo mội widget HTML/Javascript rồi dán code của thủ thuật vào)
<link rel="stylesheet" href="http://data.fandung.com/blog/demo/jquery-tab/data/style.css" type="text/css" media="screen">
<script src="http://data.fandung.com/blog/demo/jquery-tab/data/jquery-1.js"></script>
<script>
$(document).ready(function(){
$("a.tab").click(function () {
$(".active").removeClass("active");
$(this).addClass("active");
$(".content").slideUp();
var content_show = $(this).attr("title");
$("#"+content_show).slideDown();
});
});
</script>
<div id="tabbed_box_1" class="tabbed_box">
<div class="tabbed_area">
<ul class="tabs">
<li><a href="#" title="content_1" class="tab active">Tips</a></li>
<li><a href="#" title="content_2" class="tab">Archives</a></li>
<li><a href="#" title="content_3" class="tab">Pages</a></li>
</ul>
<div style="display: block;" id="content_1" class="content">
<!-- nội dung của tab1 -->
<ul>
<li><a href="#">HTML Techniques <small>24 Posts</small></a></li>
<li><a href="#">CSS Styling <small>32 Posts</small></a></li>
<li><a href="#">Blogspot Tutorials <small>112 Posts</small></a></li>
<li><a href="#">Web Design <small>19 Posts</small></a></li>
</ul>
<!-- END nội dung của tab1 -->
</div>
<div style="display: none;" id="content_2" class="content">
<!-- nội dung của tab2 -->
<ul>
<li><a href="#">November 2009 <small>4 Posts</small></a></li>
<li><a href="#">October 2009 <small>22 Posts</small></a></li>
<li><a href="#">September 2009 <small>12 Posts</small></a></li>
<li><a href="#">August 2009 <small>43 Posts</small></a></li>
<li><a href="#">July 2009 <small>15 Posts</small></a></li>
</ul>
<!-- END nội dung của tab2 -->
</div>
<div style="display: none;" id="content_3" class="content">
<!-- nội dung của tab3 -->
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Toturials</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">About</a></li>
</ul>
<!-- END nội dung của tab3 -->
</div>
</div>
</div>
- Khác với khác thủ thuật trước, mình không đưa code CSS vào trong thủ thuật mà đưa link (để code cho đỡ rườm rà). Nếu bạn nào muốn thay đổi lại cho phù hợp thì download file CSS về (http://data.fandung.com/blog/demo/jquery-tab/data/style.css) và thay đổi lại code chút ít cho phù hợp. Các bạn có thể tùy chỉnh lại code CSS ở 1 vài điểm chủ yếu như bên dưới :
#tabbed_box_1 {
margin: 40px auto 40px auto;
width:300px; /*độ rộng của tab*/
}
...
...
...
.tabbed_area {
border:1px solid #494e52;
background-color:#636d76; /*màu nền của tab (nền đen bên ngoài)*/
padding:7px;
}
- Trong demo mẫu, mình chỉ giới thiệu 3 tab, nếu muốn thêm các tab khác, các bạn chỉ cần thêm 1 vài code nhỏ như bên dưới :
...
...
...
<li><a href="#" title="content_3" class="tab">Pages</a></li>
<li><a href="#" title="content_4" class="tab">FAQs</a></li>
</ul>
...
...
...
<!-- END nội dung của tab3 -->
</div>
<div style="display: none;" id="content_4" class="content">
<!-- nội dung của tab4 -->
{Nội dung TAB}
<!-- END nội dung của tab4 -->
</div>
</div>
</div>
- Lưu ý : khi thêm tab vào, các bạn nên thay đổi lại độ rộng của tab, nếu không sẽ bị lỗi nhỏ như bên dưới

- và code để thay đổi là đây (trong file CSS)
#tabbed_box_1 {
margin: 40px auto 40px auto;
width:300px; /*độ rộng của tab*/
}
Chúc các bạn thành công.












em đã thử nhưng nó không hoạt động anh ạ,mà anh có thể giúp em làm thanh menu ngang như của anh không ạ?
Chào mừng FD trở lại...
=D>
uh anh fandung oi cap nhat code top bài viet nhu cua zing.vn luon nha anh
Coi lại thử Dũng ơi! không được.
hi` hi`. Chào mừng anh trở lại...
nhìn đơn giản mà đẹp...em phải ứng dụng thôi
chào mưng em đã quay lại
mình sẽ xem sau.
@A.Chinh: thanks anh và mọi người
Chieu nay qua hay. Mung ngay em tro lai blog. ~x(
cái này gọn quá nhĩ :D
tab đẹp, thanks bác. Nhưng không có hiệu quả gì lắm, vì nội dung đưa lên trong các tab là html, phải nhập bằng tay (mà các nội dung này có thể đều nằm được trên thanh điều hướng), giá như hiện thị được các nội dung như bài viết mới, bài viết xem nhiều hay comment gì đó thì hay b-(
@Rùa Biển : cái đó vẫn đc bạn à. nhưng mình sợ tab nặg, nên mình chỉ đề cập tới nội dung bằng HTML. Nếu rảnh, mình sẽ mở rộng ra như bạn nói
chào mừng sự trở lại của FD. Thủ thuật hay nhưng hơi nặng
http://www.tivi24h.com
http://kutak-ketik.blogspot.com/2009/11/teknik-seo-dengan-related-post-by.html bài viết liên quan không dùng file JS, anh FD giúp chúng mình với, như vậy load nhanh hơn, anh giúp tụi em nha! thanks, (bv yêu cầu)
A Dũng ơi, trong cái temp schemer mag. Hiện em đang test thử tại http://nghiadoi.com
Phần hiển thị bài post, em không muốn cho chữ ôm sát vào ảnh. Mặc dù trong khi soạn em có xuống dòng, nhưng cái này có sửa trong temp.
Anh qua giúp em nha.
Em muốn hiển thị như bình thường soạn sao thì hiển thị vậy. thanks a !
sao tui o tháy nó hiện lên u ơi..=.=..mà làm sao up đc cái file .css đó lên host?..đc vậy?..host nào =?=
Hình như mọi người comment để thắc mắc về thủ thuật này thì ít mà "đòi nợ" thủ thuật khác thì nhiều nhỉ :D
Hêy anh...lâu lắm không thấy anh ra bài mới :D
em đã có 1 công cuộc chuyển sang wp :D mời anh ghé qua kiểm tra dùm em :D
anh em dạo này khổ rùi, không có ai để hỏi.... FD không thấy xuất hiện nữa rùi :(
Lâu rồi ko thấy blog fandung ra bài mới :(
Sao lâu không thấy viết bài vậy Dũng,gắng kiếm những thủ thuật hay cho anh em xài nha
Kênh thông tin giải trí tổng hợp chanel7
http://www.chanel7.co.cc
Đã add logo của Dũng
chúc phan dung giáng sinh dui dẻ và hạnh phúc bên cạnh những người mình yêu thương nhất....goodluck
rất tiện cho việc tiết kiệm không gian cho blog .
nice tip !
happy new year
http://www.chanel7.co.cc/ có bài Vì sao khó đạt cực khoái? rất hay. Để xem bài này hãy truy cập link: http://www.chanel7.co.cc/2010/01/vi-sao-kho-at-cuc-khoai.html
Anh Dũng ơi, giúp em với với :(( em mới chuyển blog mình sang tk, bi giờ làm tn để các linhk cũ chuyển tự động sang tên miền mới .
Ví dụ như mình gõ fandung.blogspot.com thì nó khắc tự chuyển sang fandung.com ( Mà ko phải có cái khung của google là xác nhận chuyển hướng hay ko :Bạn sẽ được chuyển hướng
.....
Bạn có muốn được chuyển hướng không?
GIÚP EM VỚI ANH ƠI! THANKS ANH NHIỂU NHIỀU! TRANG ANH TUYỆT LẮM
8-} tôi bó tay, sau 1 tuần cũng ko tự chuyển
cai nay ko work voi blog layout roi =,=
Post phía trên mạo danh mình để bán dâm, bạn có thể xóa giúp mình đc ko? Happy new year. :)
Để thủ thuật này hoạt động các bạn chỉ cần copy cái code trong file stye.css và paste nó vào trước code ]]> là ok
anh oi.lam the nao de em co the gan duoc cai duoi htmt o trinh soan thao word,em da lay htmt roi nhung ko biet dua len menu web nhu anh.giog nhu nay vay.http://www.fandung.com/2009/11/tao-tab-noi-dung-on-gian-voi-jquery.html.Trang cua em la :http://www.chipkool.blogspot.com~x(
Sao em dùng code này, mỗi lần bấm vào tab nào là nó lại nhảy lên đầu trang thế nhỉ?
bạn ơi mình copy code trên và demo thử 1 blog như ko thành công bạn xem nhé
http://traidemo.blogspot.com/
có gì chỉ giúp mình
anh FD ơi em copy bài này qua blog em dc ko anh ? em mới tạo blog thui muốn làm giàu tài nguyên của blog em ý mà . với lại để sau này có gì đọc đỡ mất công tìm lại .thanks anh nha
helow i'm blog bandung http://bandung.blogspot.com
Thanks. very good article. great tips for blogger.
anh dũng ơi anh làm những phần giúp cho blog rất hay và đẵng cấp nữa ,,anh cho em copy vào blog của em nha anh!và em đang làm 1 cái blog nhưng nó cứ lộn hết cả lên ý ,có ji anh jup em nha ,thank you anh dũng trước nha
@NgaKute : anh mới xem blog của em, đúng là có hơi lộn xộn thiệt. Mà mới làm quen với blog như vậy cũng phải thôi, trước kia a cũng vậy mà :D
thu thuat nay thay nhieu nhung cua bac huong dan rat cu the, cho bac 1 phieu, mong bac co nhieu thu thuat hon nua share cho anh em
anh Dũng ơi sao ấn vào tab nó cứ nhảy lên đầu trang thế
link là dấu # thì nó phải nhảy lên đầu rồi bạn :)
ah ha' hay do!! tk ban da lam dc!
Trời mấy bạn làm sao không được thì vào cái demo tải hết file nó về mà copy cho chính xác và chèn zô là ok thôi !! cái demo chạy tốt mà
fandung up các file css/js vào 1 kho nhé
chỉ cần tên file thôi rồi mọi người sẽ vào thư mục đó mà tìm dến rồi down về.
cứ tấp lên Drop,box,mf,siteGoogle,4shared,...
chứ bây giờ "style.css" thì google cũng bó chân!
đôi khi trên mạng cũng tìm thấy một vài file của fd nhưng của người khác lưu trữ,Mình ko tin tưởng, mình muốn down từ chính chủ hơn.
cám ơn!
bạn ơi, bạn có thể hướng dẫn mình tạo 1 cái catalog như cái lưu trữ blog được không, dạng như mục Truyện sẽ có truyện 1, truyện 2 ..., mục thơ có thơ 1, thơ 2 ..
thank bạn !
» Nội dung phải liên quan tới chủ đề bài viết.
»
[quote=AUTHOR name=fdquote]NỘI DUNG[/quote]
» Có thể sử dụng các thẻ <b>,<i>,<a>.
BlOg FD chính thức đóng comment của khách ẩn danh.
BlOg FD.