Download phần mềm ở đây : IconCool Editor
Trong việc thiết kế các icon cho phần mềm thì bạn cũng nên biết một số vấn đề liên quan. Đầu tiên là về độ phân giải, thông thường chúng sẽ có những kích thước chuẩn như sau: 16x16 pixels, 32x32 pixels, 64x64 pixels. Do mang kích thước quá nhỏ nên màn hình thiết kế sẽ được phóng to lên và chia nhỏ thành từng ô vuông một. Vì thế thọat nhìn trông rất xấu và thô thiển nhưng ở độ phân giải thực thì lại rất đẹp. Mỗi ô vuông sẽ mang một giá trị màu nhất định do người thiết kế đặt. Khi hòan tất chúng sẽ xuất ra dưới định dạng file.ico.
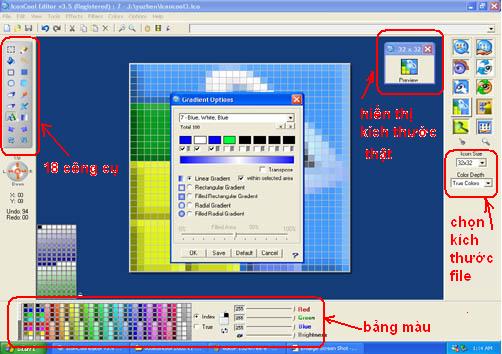
Đối với IconCool Editor bạn sẽ thao tác thuận tiện hơn rất nhiều. Màn hình chính được phân thành các phần chính sau:
- Khung bên phải thể hiện từng kích thước icon khi xuất ra.
- Một cửa sổ nhỏ biểu thị kích thước thực khi icon hoàn tất.
- Khung chính giữa là hình ảnh icon được phóng to và chia thành các ô vuông nhỏ.
- Bên dưới là dãy màu RGB để đặt cho từng ô vuông nhỏ.

Cách nhanh nhất để thiết kế là tận dụng những icon đã có sẵn (dĩ nhiên là phải đẹp rồi) và thêm vào đó một chút phong cách của mình bằng những bộ lọc được cung cấp sẵn trong chương trình (bố trí trong menu Filter) là có thể có được một bộ icon tuyệt đẹp. Vừa tiết kiệm được thời gian lại vừa đạt yêu cầu chất lượng thiết kế.




















Bài viết chưa có nhận xét nào.
» Nội dung phải liên quan tới chủ đề bài viết.
»
[quote=AUTHOR name=fdquote]NỘI DUNG[/quote]
» Có thể sử dụng các thẻ <b>,<i>,<a>.
BlOg FD chính thức đóng comment của khách ẩn danh.
BlOg FD.