

Trên 1 blog, các widget phải luôn được trang trí 1 cách đồng bộ với nhau, không nên tạo mỗi widget một kiểu. Vì thế trước khi đi vào trang trí cho các widget, ta sẽ tạo các class chung để sử dụng cho các widget này.
☼ Các bước chèn code CSS vào code template:
- Vào bố cục
- Vào chỉnh sửa code HTML
- chèn đoạn code CSS bên dưới vào trước dòng code ]]></b:skin>
#widget-t {
padding:3px 5px 3px 5px;
border:1px solid #444;
background:#eee;
font-weight:bold;
font-size:120%;
text-align:center;
}
#widget-c {
padding:5px;
border:1px solid #444;
height: 200px;
overflow: auto;
}
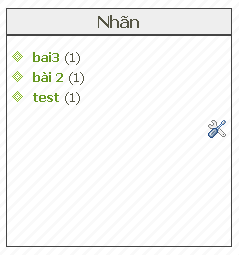
Trong đoạn code trên, bạn có thể tùy chỉnh lại đoạn code màu đỏ, đó là chiều cao được thiết lập sẵn, nếu widget có nội dung dài hơn chiều cao này thì sẽ tự xuất hiện thanh trượt. (như hình minh họa phía trên)
- Save template.
Bây giờ ta bắt đầu đi vào trang trí
A. Trang trí cho widget có sẵn từ blogger: ở đây minh họa cụ thể là widget Label.
- Để chỉnh sửa các widget dạng này ta phải vào trong code template để chỉnh sửa trực tiếp.
- Đầu tiên hãy tìm đến đoạn code của widget Label.
+ vào bố cục
+ vào chỉnh sửa code HMTL
+ chọn mở rộng mẫu tiện ích
+ tìm đoạn code như bên dưới:
<b:widget id='Label1' locked='false' title='Nhãn' type='Label'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<ul>
<b:loop values='data:labels' var='label'>
<li>
<b:if cond='data:blog.url == data:label.url'>
<span expr:dir='data:blog.languageDirection'><data:label.name/></span>
<b:else/>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a>
</b:if>
<span dir='ltr'>(<data:label.count/>)</span>
</li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
+ Và sửa nó lại như đoạn code bên dưới:
<b:widget id='Label1' locked='false' title='Nhãn' type='Label'>
<b:includable id='main'>
<b:if cond='data:title'>
<div id='widget-t'>
<data:title/>
</div>
</b:if>
<div id='widget-c'>
<div class='widget-content'>
<ul>
<b:loop values='data:labels' var='label'>
<li>
<b:if cond='data:blog.url == data:label.url'>
<span expr:dir='data:blog.languageDirection'><data:label.name/></span>
<b:else/>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a>
</b:if>
<span dir='ltr'>(<data:label.count/>)</span>
</li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</div>
</b:includable>
</b:widget>
+ Save template.
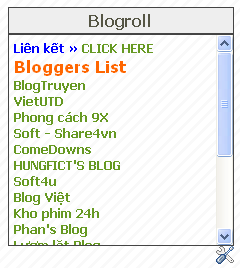
B. Trang trí cho widget tự tạo: ở đây minh họa cụ thể là widget Blogroll.
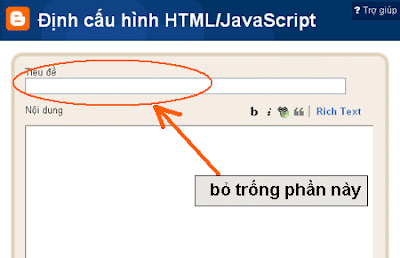
- Đối với các widget dạng này, đa số được tạo từ tiện ích HTML/Javascript, vì thế ta sẽ trang trí trực tiếp nó trong tiện ích HTML/Javascript. Khác với các widget được cung cấp sẵn, ta không cần thiết phải vào code template để chỉnh sửa.
- Khi tạo 1 widget HTML/Javascript, bạn nên để trống phần tiêu để, vào tiêu đề của nó ta sẽ tạo ngay trong phần code của thủ thuật.

Và phần nội dung bên trong của nó sau khi trang trí sẽ có dạng như sau:
<div id="widget-t">Blogroll</div>
<div id="widget-c">
{CODE CỦA THỦ THUẬT - NỘI DUNG CỦA WIDGET}
</div>
- Blogroll : chính là tiêu đề của widget
- Thay đoạn code màu xanh thành code của thủ thuật.
Chúc các bạn thành công.























Cái này hay đấy. :D
Cái này hình như chỉ áp dụng cho blog tự thiết kế theme thì hay còn dùng themes có sẵn rồi khó làm lắm :D
Thanks hehe!...:D
@Thành Công : đúng rồi bạn, nếu mình tự thiết kế thì mới dùng cách này, còn xài các template mẫu thì họ đã thiết kế đồng nhất với template rồi, ko cần phải thiết kế lại.
Trời lại là vietutd nữa,anh vietutd siêng xem blog của a Dũng wa heng,em cũng siêng xem lắm mà chưa được bóc tem,chắc vietutd cài hẹn giờ hay sao ấy nhỉ.
Khi nào a Dũng viết bài hẹn em trước nha,bài viết hay lắm,cảm ơn anh.
@Việt Offer : em canh ko nhanh bằng anh Vietutd đâu, anh í theo dõi blog anh trực tiếp trên blog ảnh mà, có bài mới là anh ý thấy ngay.
Anh đâu có cấm anh em ngồi trên www.vietutd.com lướt blogspot VN đâu nhỉ. :D
Nhưng thôi, lần sau sẽ nhường anh em. Hoa thơm mỗi người ngửi một tí, phải không?
(ko anh em lại hận mình thì pỏ mẹ)
Bác vietutd nhanh wa à,em noi vậy thôi chứ ko có ji đâu.hix
Anh Dũng cái này áp dụng cho Follow thì làm sao vậy.
28 lượt xem 11 comment kinh thật ^^ ! quả nhiên là lợi hại :)
@Viet-offer.com : anh cũng chưa tìm hiểu.
@Viet-offer.com : Làm sao mà áp dụng được hả kưng ơi, cái Follow là của thằng Blogger cài sẵn rồi, mình ko đụng được tới nó đâu :D quên nó đi hi hi tôi cũng đã từng để ý tới nó rồi nhưng vô ích
Cho em hỏi! tại sao không có một số mẫu blogger đẹp như các anh giới thiệu trên! nếu có mẩu thì tải mẩu ở đâu?
quá hay
Làm sao mà áp dụng cho cái FOLLOW bây giờ,thử mãi mà không được.
Có ai giúp được không?
Cảm ơn.
Chào Anh Dũng! Mình đã áp dụng theo hướng dẫn tạo khung trên, kết quả rất đẹp, tuy nhiên có một thắc mắc mong Anh chỉ giúp:
Khung tự tạo xong thì khoảng cách giữa các khung rời xa nhau (theo chiều dọc). Vậy xin hỏi anh có cách nào khắc phục cho nó gần sát lại( lý do thẫm mỹ). Mong Anh vui lòng hướng dẫn cụ thể. Cám ơn Anh.
đc blog: http://vuchithanh.blogspot.com
@Vũ Chí Thanh : bạn tìm trong code template dòng code này
.widget {
margin: 30px 0;
_margin: 0 0 10px;
}
thay đổi giá trị 30px nhỏ lại là đc
Chào Anh Dũng!Mình tìm mõi con mắt mà không thấy đoạn mã trong tempate, bực quá mình coppy cái của anh hướng dẫn vào thế là được rồi. Rất vui, nhân tiện nhờ anh vui lòng lòng chỉ giúp, mình muốn mở rộng chiều ngang của widget hai bên trái và phải ra khoảng 20px. Rất vui được biết anh. Chào anh, chúc anh sức khoẻ và thành công.
Chào Anh Dũng. Mình muốn thu hẹp khoảng cách giữa phần viết bài và phần widget(rãnh giữa hai đường viền dọc)làm thế nào. Nhờ anh vui lòng hướng dẫn. Chúc anh sức khoẻ. Chào Anh.
» Nội dung phải liên quan tới chủ đề bài viết.
»
[quote=AUTHOR name=fdquote]NỘI DUNG[/quote]
» Có thể sử dụng các thẻ <b>,<i>,<a>.
BlOg FD chính thức đóng comment của khách ẩn danh.
BlOg FD.